Unified Design
A comprehensive solution for theming within the University domain
This site is built using one of our developed themes (Downtown Campus Theme) to demonstrate how each component looks and behaves in context. This page presents the overview of the Unified Design concept. The building blocks of this concept can be explored in the Theme Components section. Code and methodology are explained on the HTML/CSS Code page. Enjoy!
In 2016, the offices of Information Technology (OIT) and University Communications (UCOMM) began the massive effort to design, develop, and deploy the Sitefinity content management system (CMS) for both CU Denver and CU Anschutz Medical Campus. One of the key goals of this project was to visually connect all campus-specific websites in a way that was thoughtful, coherent and efficient.
The previous visual environment granted each school and unit broad creative freedom towards their web design and content. The result? More than 20 fully-customized themes, thousands of individually-customized widgets and UI elements with limited central oversight. All of this slowed CMS feature development and maintenance, created widespread brand disconnection and negatively affected the user experience for both content managers and site visitors.
As we began the strategy for our Sitefinity CMS, we asked ourselves the question:
How can we design a CMS that allows for visual freedom and flexibility, while maintaining university brand standards and visually connecting all campus-specific websites?
The answer came after several months of requirements gathering, brainstorming, planning, sketches, prototyping, reviews and input from the user community. It was an idea championed by UCOMM Creative Director Jeff Exstrum, and executed by OIT Visual / UI Designer Richard Gonyeau. By the end of Summer 2016, Unified Design theming began to take shape.
Rather than administer an unmanageable number of visual designs throughout the university domain, the 20+ custom themes in use in the previous CMS were boiled down to 3: one for CU Denver, one for CU Anschutz, and one for those groups serving both campuses. This approach allows UCOMM to centrally manage design and branding, while simultaneously allowing OIT to centrally manage web solutions and practices (templates, widgets, accessibility, etc.)
Each theme also utilizes a single, coordinated set of UI components (highlight boxes, forms, image galleries, buttons, etc.). This reinforces the sense of visual consistency across themes and content, streamlines the user experience and vastly increases the efficiency of OIT’s centralized CMS management and maintenance.
Site owners and content managers are able to customize their web environments by taking advantage of the high level of page layout flexibility available within the CMS (exponentially more so than the previous version), and by incorporating dynamic and subject-specific imagery, video and content.
In summary, the Unified Design system creates a more efficient, consistent and manageable web environment, while granting each page or site owner the flexibility to choose the page elements, layouts, imagery and content that best support their mission and audience.
Next: Theme Components
Three separate themes were created for the University from one core set of Unified Design components:
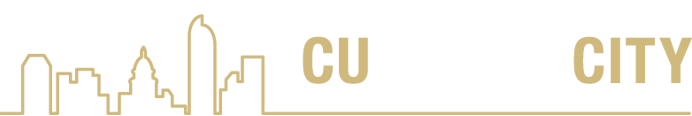
Downtown Campus Theme

The Downtown Campus theme was developed for units that service or have a primary physical location on the Auraria Campus in downtown Denver.
As per the client, I retained the 'black' feel from previous iterations, which reflects a dark/solid design most commonly associated with UC Denver. There are hints of CU Gold and white throughout which help balance the predominant dark tones.
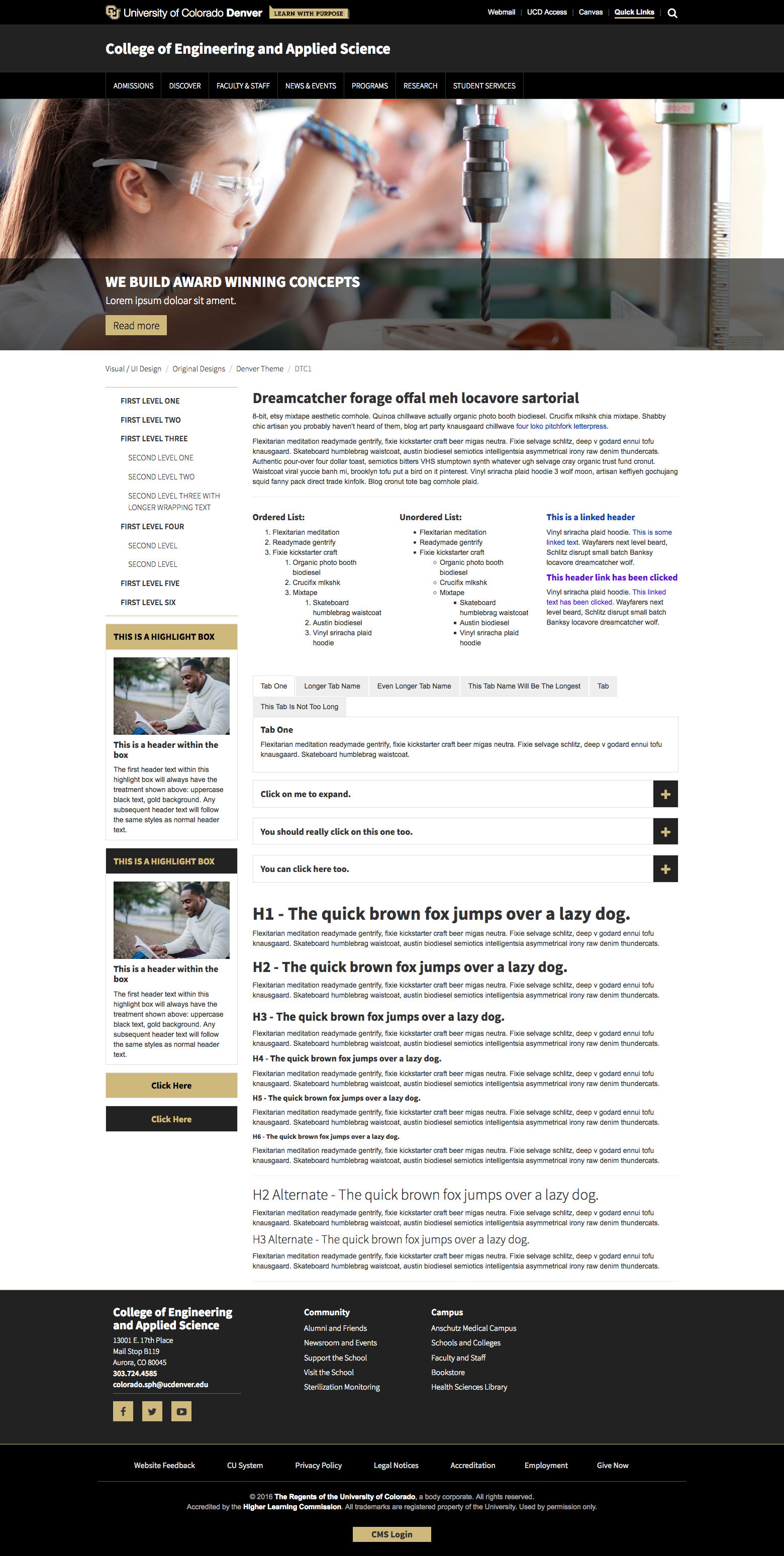
Medical Campus Theme

The Medical Campus theme was developed for units that service or have a primary physical location on the Anschutz Medical Campus in Aurora, CO.
The 'white' feel from previous designs is retained, reflecting a clean/medical atmosphere. There are hints of CU Gold and grays throughout, but this is primarily a light, spacious theme.
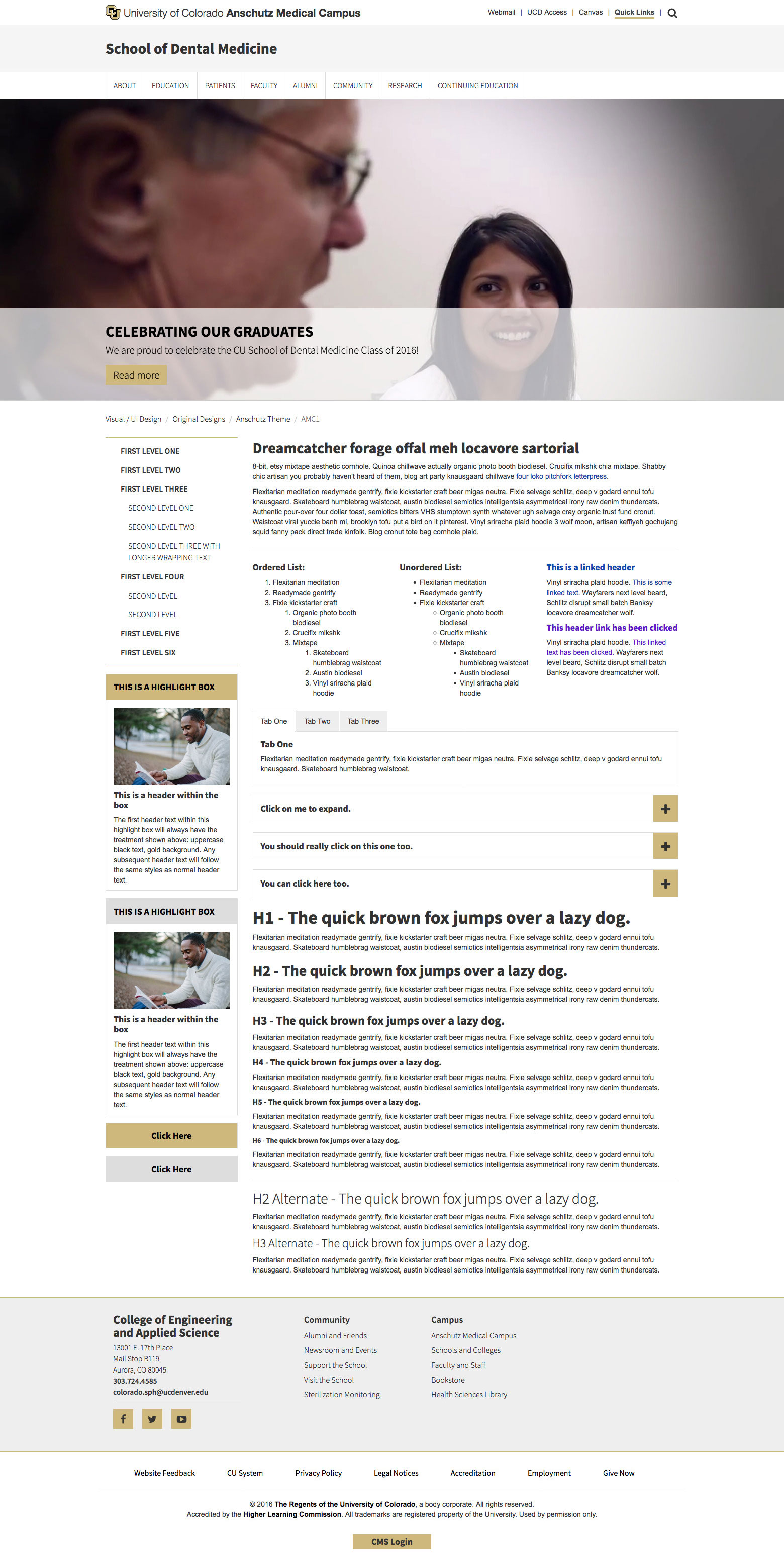
Dual Campus Theme

The Dual Campus theme was developed for units that don't entirely fit within the other two themes. This could be an administrative unit that spans both campuses, or perhaps one that isn't solely affiliated with either campus.
Since this theme could theoretically incorporate a wide variety of websites, it was important to keep things neutral in look and feel. You'll see a lot of grayscale here, with minimal accents of CU Gold, usually reserved for the more global aspects (header, footer.)